CSE5910 : Multimedia Programming in Java
Lecture : Animation In Software
In the previous lecture:
- Animation is very time consuming to make
- Animation can be made in a diverse range of ways
- Animation is a very effective medium for conveying a message
- Storyboards allow ideas to be tried out quickly
In this lecture:
- How can we capture and store animation for digital playback?
- How do we synthesise animation using software?
- How can animation enlighten us about data?
Getting your movie into the computer for digital playback
- Movie may be 'in there' to begin with:
- Computer animation
- Handrawn animation using paint program
- Movie on video tape or digital video
- Need camcorder / camera / VCR with AV computer able to 'grab' (capture/digitize) video
(A Firewire port and Firewire digital video camera will also do the trick)
Record movie using a camera directly connected to a computer
- Need camcorder with AV/Firewire computer able to grab video OR
- Need serial/parallel/USB/Firewire port camera
|
 |
Scan in handrawn images or cinefilm sequence
- Need a flatbed scanner (and lots of time) or a film scanner
Tip: remember to draw on each animation cel / page a registration mark (e.g. a small cross) that appears in the same place on each page. When it comes time to line up all of your digtial images you can use this reference mark to ensure correct alignment. |
 |
Animated GIF89a files
- This technique works best for frames which GIF compresses well
- The GIF file is linked into a web page as a normal image
- The GIF file contains animated frames assembled using freely available software
- The browser loads the GIF file and cycles through the frames to playback your animation
MPEG, Quicktime, AVI and Other Movie Formats
- Compresses many different types of frame sequences well
- Formats displayed by browser using plugins or helper applications
- Can play soundtracks synchronized to animation
- Assembled using software which may be free (or very expensive)
* Software like Adobe's Director & Flash (formerly Macromedia products) can also be used to create animation. These may be displayed in a web browser using plugins.
Animation in visualisation software
 |
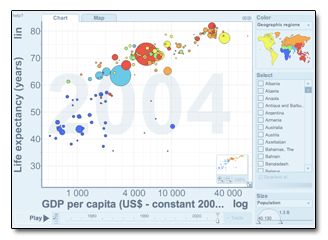
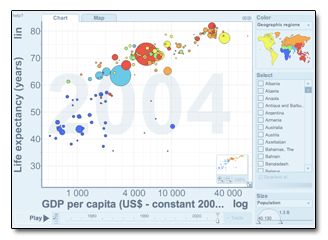
The Gap Minder Trendalyzer software animates statistical data to show how it changes over time.
The software updates its screen at regular intervals corresponding to the intervals over which the data was collected (typically annual increments). In this way it displays a sequence of data points in space and time. |
 |
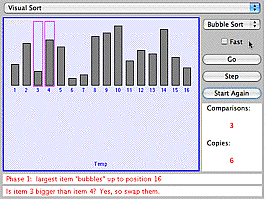
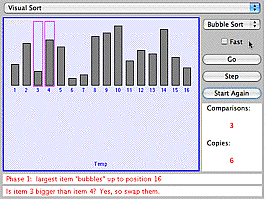
Sorting algorithms can be coded with a visualisation to clarify the operation of the process.
Every step of the sort is animated so that a viewer can follow the algorithm. |
 |
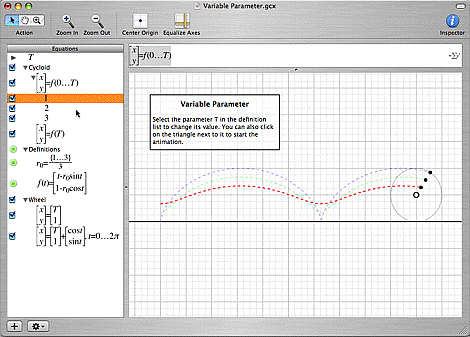
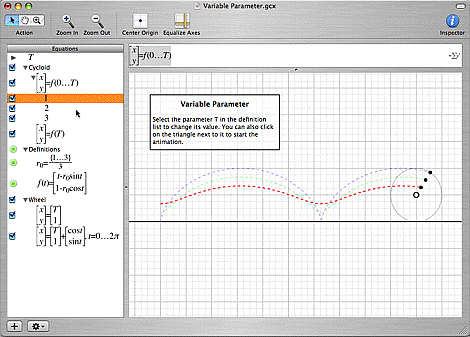
Mathematical plotting software can show parametric equations using an animation that sweeps out a path over time.
In this example, the circle rolls to the right and the markers along its radius sweep out the 2D dotted paths.
Scientific visualization software can use animation to visualise movement and interactions of objects in 3D also. |
 |
In computer games from Space Invaders to Spore, realtime computer graphics is used to animate entire virtual worlds with creatures, plants, buildings and a complex landscape.
Players interactively navigate the landscape and the position of their avatar in the virtual world effects the way the animation on-screen is generated. |
 |
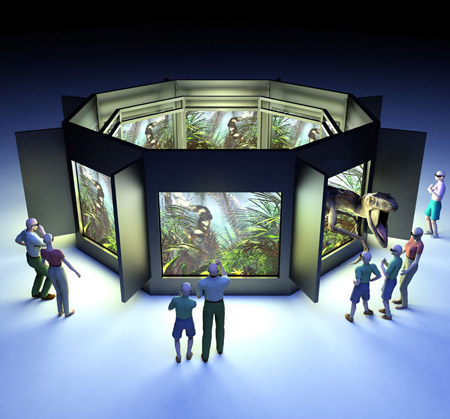
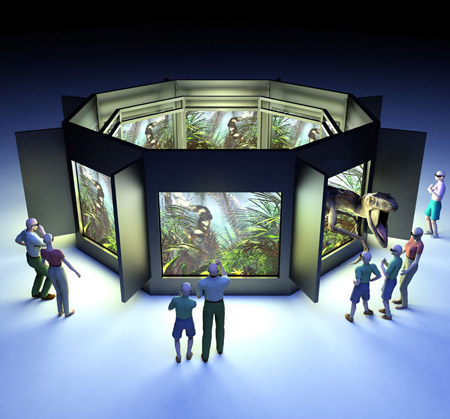
Animation software can be used for educational exhibitions in museums or for interactive art works.
Data about human movement in a space is gained using sensors. This influences the animation that is generated in realtime. Some of the exhibitions at the Melbourne Museum's V-ROOM operate in this way. |
 Soot-Sprite animation demonstration
Soot-Sprite animation demonstration
Java provides many useful tools for animation to be introuced into software.
The basic requirements of an animation program are:
- A window in which to draw graphics
- A paint( ) method to redraw the window (starting with a cleared screen)
- An update method (or series of instructions) to change the image that is drawn from time step to time step
- A timer or other mechanism to generate "update" events
- An event handler to catch the update events and trigger the redraw the screen
Here is a simple example:
import java.awt.*;
import java.awt.event.*;
import javax.swing.*;
import java.lang.Math; public class Animation extends JFrame implements ActionListener
{
int xCoordinates[] = { 250, 0 };
int yCoordinates[] = { 250, 250 };
int xTranslate = 0, yTranslate = 0;
double angle = 0;
double delAngle = Math.toRadians(137.5); // Fibonacci angle
double radius = 20; int timerDelay = 10; // milliseconds
Timer timer;
public Animation ()
{
super ("Animation");
addWindowListener(new WindowAdapter()
{ public void windowClosing(WindowEvent e) { System.exit(0); } } ); setSize(500, 500);
setVisible(true);
// make a (Swing) timer that calls 'this' (object) to handle it
timer = new Timer(timerDelay, this);
timer.start();
} // Redraw the window and a make a soot-sprite picture in it
public void paint(Graphics g)
{
// redraw the (blank) JFrame before redrawing the picture
super.paint(g);
// 1 in every 8 chances change the current x and y translations
if (((int)(1011.0 * Math.random()) % 7) == 0)
{
xTranslate = (int) (5.0 * (0.5 - Math.random()));
yTranslate = (int) (5.0 * (0.5 - Math.random()));
}
// perform the translation of the picture's centre
xCoordinates[0] += xTranslate;
yCoordinates[0] += yTranslate;
// draw 20 radial lines emanating from the picture's centre
for (int i=0; i<20; i++)
{
angle += delAngle;
xCoordinates[1] = xCoordinates[0] + (int) (radius * Math.cos(angle));
yCoordinates[1] = yCoordinates[0] + (int) (radius * Math.sin(angle));
g.drawPolyline(xCoordinates, yCoordinates, 2);
}
}
// The event to be called when the timer elapses
public void actionPerformed(ActionEvent evt)
{ repaint(); } public static void main (String args[])
{ Animation newAnimationWindow = new Animation(); }
} |
Events and software responsiveness.
In between screen redraws, we usually want the software to continue to monitor the GUI for user-generated events (e.g. mouse clicks).
If we don't monitor user events, the software cannot respond to user actions!
Hence, we set the timer to trigger a redraw event, but we do not pause the program in between screen redraws.
Lecture summary:
- Animations can be stored in various file formats.
- Animations are suitable to convey changes in data.
- Software can animate data or other imagery by redrawing the screen at regular intervals.