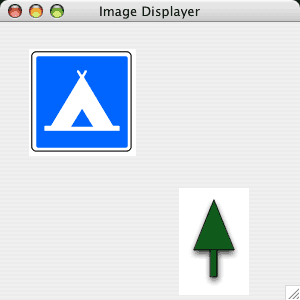
- Bitmap images are what you most often find on web pages or being produced by your digital camera.
- They consist of a grid of coloured points called picture elements or pixels for short. These "sample" the light emitted from a scene so that if you stand back far enough, your eye is fooled into seeing a continuous image.
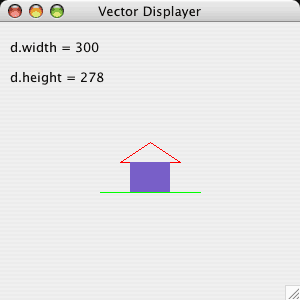
- The pixel grid's dimensions are the image's width & height.
- A bitmap image file is a means of storing information to retrieve the value of every pixel of the image.
- Bitmap images often require a large amount of space to store all of the pixels.
- Bitmap images may be edited interactively by specifying the value of individual pixels, or by painting pixel values in with a virtual brush.
- As a programmer, you may create a bitmap image by specifying the colour value at each location in the pixel grid... you should program the computer to help you with the tedium of the task of course!
Enlarged, pixellated bitmap . If you look too closely at a bitmap image you can see the individual pixels.