Some of these classes we've encountered before, others we'll encounter shortly. Others you'll need to check up in your text book!
A few notes on the classes...
Font provides font manipulation methods.
Fontmetrics provides a means to work out the height and width of particular characters of a particular font drawn on a particular screen and other font-specific attributes.
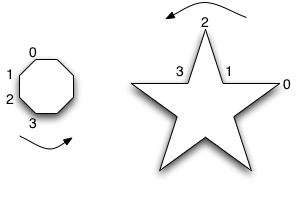
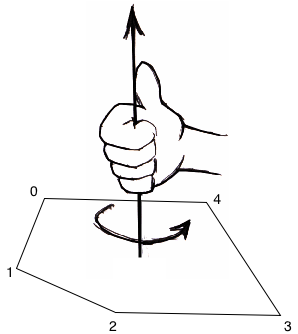
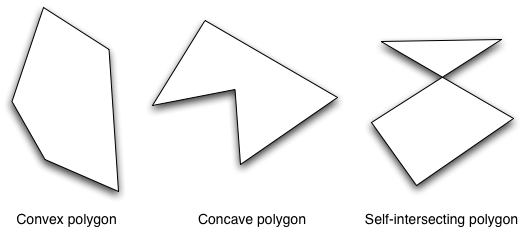
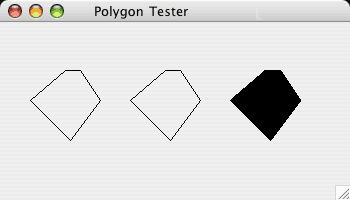
Polygon (as its name implies) provides methods for drawing... polygons!
BasicStroke is provided for line drawing.
GradientPaint and TexturePaint are for filling shapes with colours and patterns.
A number of classes exist in Java for creating 2D shapes (e.g. Arcs, Ellipses, Rectangles etc.)
The Graphics2D class is a sub-class of Graphics. Look back at the code of last lecture and you'll notice that a Graphics2D object was used. Graphics2D provides some new 2D graphics capabilities over and above those provided by the basic Graphics class.