FIT3084: Moving
Pictures
In the previous lecture:
- Appropriate online use of still images of different formats.
- Image colour palettes & compression schemes.
In this lecture:
- Animation: What's it good for? How do you make it?
- A brief look at sound as it relates to video/animation
- How do you digitize video/animation for electronic playback and editing?
References
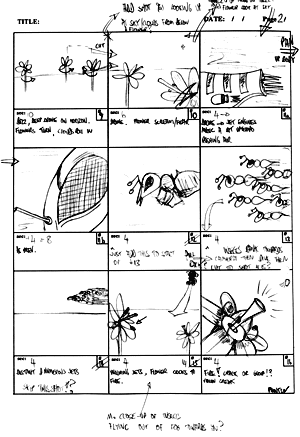
Here's a page of animation visual references.
There are more mentioned throughout these lecture notes. The best thing to do
to improve your work (besides practice) is to watch lots of animation and film
(reading about it is helpful too, but not as useful as watching it.)
Some sample reference books:
- Thomas, F., Johnston, O., The Illusion of Life, Disney Animation,
Hyperion, 1981 (The character animator's Bible)
- Whitaker, H., Halas, J., Timing for Animation, Focal Press, 1981
(A good intro. to what the title says)
- Sibley, B., Wallace & Gromit, A Close Shave Storyboard Collection,
BBC Books, 1997 (Good to flick through)
- Ashford, J., Odam, J. Getting Started with 3D, Peachpit Press, 1998,
(A basic book introducing 3D modelling concepts)
- Zettl, H., Sight Sound Motion, Applied Media Aesthetics, 2nd edn,
Wadsworth Publishing, 1990 (A good general reference on making film/video
footage work)
- Nielsen, J., Designing Web Usability: The Practice of Simplicity,
New Riders, 2000 (An excellent book with some helpful remarks on animation
for the WWW and lots of other good stuff)
- Lynch, P., Horton, S., Web Style Guide, Yale Univ. Press, 1999 (More
useful tips on video and the WWW are in this book too!)
Gertie the Dinosaur was the first real animated character. Gertie was
created by cartoonist Winsor McCay in 1914. Unfortunately, due to copyright
restrictions, Gertie cannot appear in person on this site. But you can read
about her and check out
some pictures elsewhere on the web.
Animation is the process of creating images one at a time to be displayed
rapidly in sequence giving the illusion of movement...
Persistence of vision is the blending together by the eye/brain of rapidly
displayed sequential images, giving the illusion of movement.
- Individual images forming an animation are called frames (after the frames
on cinefilm).
- Frames may be shot in 'realtime' using a cine or video camera to make a
film or video.
Animation or film frames must be stored for rapid, sequential retrieval and
display if persistance of vision is to be relied upon for creating the illusion
of movement.
|
Some storage media include:
- Cine frames / film
- Video frames / tape
- Flip-book pages
- Zoetrope cylinders
|
- Rotating disks
- Quicktime / MPEG movies
- GIF89a files
|
|

|
 |
Zoetrope
(Geneva Museum of the History of the Sciences) |
Image
disks
(Geneva Museum of the History of the Sciences) |
How can you create the images to be photographed, digitized or flipped through?
Live action:
- Real event / documentary
- Acted performance
Animation:
- Hand drawn / painted

|
Multiple pictures are produced on paper, canvas, acetate
'cels' or anything else. These are photgraphed one at a time onto film.
Eg. "Astro Boy" by Osamu Tezuka, "Mickey Mouse" by Disney |
- Directly marked onto film
A strip of cinefilm is scratched or drawn onto directly with pens and other
implements. The result is played 'as is' through a cine-camera.
- Glass sheet / sand
A sheet of glass is used as a board for depositing paint. Each frame of the
animation is painted, then photographed, then the next frame is constructed
by pushing the paint around on the glass, and so on. (Note that each time
the animator makes a new frame, the image/source for the previous frame is
destroyed!) The same process can be carried out by drawing images in a bed
of sand.
- Stop-motion animation

|
A figurine, ball of clay or other solid model is 'posed', photographed,
moved a little and rephotographed ad-infinitum. Eg. "The Nightmare Before
Christmas" by Tim Burton, "Wallace & Gromit" by Nick Park (If clay models
are used, the process may also be called 'claymation' If models resting
on a table are used, the process may be called table-top animation.
[Nothing to do with table-top dancing]) |
- Computer animation
The computer is used to model objects and manipulate them in a 'virtual' space,
producing images of the objects as they are manipulated. These images are
deposited onto film. Eg. "Toy Story" & "A Bug's Life" by Pixar/Disney
If you can see it and change its appearance, you can animate or film it!
*NB The examples of animated films given above are not necessarily
favourites of the lecturer. They have been included as examples only!
Animation and / or film may be used for
 |
- Artistic purposes
- Storytelling
- Displaying data (scientific
visualization)
- Conveying false / misleading information (advertising, evidence in
court!)
- Instructional purposes
- Many other purposes too!
|
As with all your work, don't lose sight of your message!
Examples of inappropriate (or annoying) animation on the web
 Storyboarding
Storyboarding
- A storyboard is a comic-book like version of an animation or film
in which each cell corresponds to a single shot.
- A shot is film-speak for a sequence of images / frames depicting
a continuous action from one point of view.
- Storyboards are used as a working reference in film and animation creation.
- Storyboards contain visual representations of camera shots and often other
relevant information.
- Problems can be solved in storyboarding without the expense of producing
animation or shooting film.
- Storyboards are best produced with pencil and paper!
Major areas to master in film or animation production.
- Object Space
& Motion
- Lighting
- Sound
(dealt with in other lecture notes)
- Time
|
Details to read through in your own time...
Object Space & Motion
- Objects or characters to be filmed/animated need to be designed/constructed/chosen.
The approach depends on the kind of work.
- Remember you'll need to reproduce the object up to 25 times per second of
animation.
- Complex characters may take a long time to animate. This is true whether
you are drawing them by hand or using a computer!
(Compare Gertie to Jurassic Park dinosaurs and note that: complex != interesting)
|
Places to look for complex animated characters:
- Akira (Classic Japanese anime)
- Jurassic Lark (Boring US blockbuster)
- Starship Bloopers (Funny US flop)
|
Places to look for simple animated characters:
- Wallace and Gromit (Aardman Animation)
- Road Runner (Warner Bros.)
- Toy Story (Pixar)
|
Space
(including screen space & setting)
- Is the space / setting well established?
- Is the subject distinguishable from the background?
- Is the image appropriately sparse or dense?
- Is the image well composed? (A big question!)
|
Camera (& Lens) Motion
- In keeping with the style of production?
- Interesting?
- Confusing or disorienting?
- Distracting or jarring?
- Does it show all that needs to be shown?
|
Object Motion
- Too rapid?
- Confusing or disorienting?
- Distracting?
- Is it well edited? (Requires considerable study!)
|
|
Lighting
- Lighting sets the mood of a shot
- Lighting sets the time of day or night
- Lighting reveals or hides
- Lighting deepens or flattens
- Lighting can make or break animation and film
|
Time
- Is there time to relax?
- Are there dense and exciting periods?
- Is the sequence boring?
- Is the sequence exhausting?
|
Getting your movie 'in there'
(into the computer for digital playback)
- Movie may be 'in there' to begin with:
- Computer animation
- Handrawn animation using paint program
- Movie on video tape
- Need camcorder / camera / VCR with AV computer able to 'grab' (capture/digitize)
video
(A Firewire port and Firewire digital video camera will also do the trick)
- Record movie using a camera directly connected to a computer
- Need camcorder with AV/Firewire computer able to grab video OR
- Need serial/parallel/USB port camera
- Scan in handrawn images or cinefilm sequence
- Need a flatbed scanner (and lots of time) or a film scanner
Animated GIF89a files
- This technique works best for frames which GIF compresses
well
- The GIF file is linked into a web page as a normal image
- The GIF file contains animated frames assembled using freely available software
- The browser loads the GIF file and cycles through the frames to playback
your animation automatically!
MPEG, Quicktime, AVI and Other Movie Formats
- Compresses many different types of frame sequences well
- Formats displayed by browser using plugins or helper applications
- Can play soundtracks synchronized to animation
- Assembled using software which may be free (or very expensive)
*NB Software like Macromedia's Director & Flash can also
be used to create animation. These may be displayed in a web browser using plugins.
For example, here's a site
of movies.
Animations useful for you to view include:
Other sites of interesting animations & characters include:
This lecture's key point(s):
- Animation is very time consuming to make
- Animation is great fun to make
- Animation is great fun to watch
- Animation can be made in a diverse range of ways
- Animation is a very effective medium for conveying a MESSAGE!
Courseware | Lecture notes

©Copyright
Alan Dorin 2008
