FIT3084: Web Site Design & Information Architecture
In the previous lecture:
- Labels may be textual or iconic but they should always be clear and assist
the user in moving through a body of information.
In this lecture:
- Designing a website is an on-going process
- Consider the page layout, typefaces, colours, sounds and imagery...
- Consider organisation of information on the pages and between pages
- Always consider your audience and the goal of the site.
|
|
|
The web design algorithm...
|
- Plan
- Plan
- Plan
- Plan
- Plan
- Plan
- Plan
- Execute
- Test
- Goto step
1
|
...an infinite loop!
|
|
References
- Lynch, P.J., Horton, S. "Web Style Guide", Yale Univeristy Press,
1999 (or later edition), Chpt 1,2,3
- Rosenfeld, L., Morville, P. "Information Architecture for the World
Wide Web", O'Reilly, 1998, Chpt 7,8
A Vital Note On Copyright
- DO NOT use any material (images, text, programs or anything else)
on your web page from any source unless you have explicit, written permission
from the author to do so....
- This means for example that in general (and especially for your assignments) you may:
NOT scan in, nor copy images already on the web, for inclusion in your
own web pages,
NOT even if you alter them in some way yourself,
NOT even if they are supposedly public domain.
NOT hyper-link to an image created by another person to include it
in your own web page.
(You may link to the entire web page in which the image originally appears
however.)
- It is better from a copyright standpoint (also from the standpoint of interesting
web design) to create all your own imagery.
- Quotations taken from published sources must be clearly and fully referenced
immediately following the cited text.
(Not buried somewhere on a separate page.)
- Explicitly protect your work by placing a copyright notice on your homepage.
- An example copyright case.
- An example of why using clip-art may have
undesirable side-effects.
Q:
What is good design?
A: It depends on the design goals... set these before beginning to design!

|
VW and Ferrari design excellent cars but, a combi-wagon would not be a good racing car, nor would a Ferrari be
of much use as transport for a hippy commune.
|
A Sample Web Site Design Brief
Identify (for the site) the
Goals & Messages
- Primary & secondary goals
- Short term & long term goals
- Put goals in writing
- Have client & site creators sign goals
- Primary & secondary audiences - Who are they? What do they want from
the site?
- Age, interests, culture / sub-culture, computer literacy...
- Audience hardware / software capabilities
- Platform, browser, monitor, connection speed...
- What message(s) must the site convey to the target audience to meet
the goals?
|
Content
- Does the site require new content creation?
- If no:
Where is the content coming from?
How will it be altered to fit the new medium?
- If yes:
How will the content be created / collected?
- How does content enable site to meet its goals & convey its message?
|
Structure
- How will the content be organized?
- How will the organization enable the site to meet its goals & convey
its message?
- What options need to be available for viewing / searching the site contents?
|
Sensorial Design
- What will be the 'look and feel' of the site?
- How will look and feel enable the site to meet its goals & convey
its message?
- What visual, auditory, textual & interactive elements will be required?
- What tools / hardware / software / programming skills are required to
create this content?
|
Market Testing
- Who are the competitors for this site?
- What are their strengths & weaknesses?
- How can these be exploited?
- What niches are yet to be filled?
|
Team
- Who are the members of the production team?
- What are their roles and responsibilities?
- What is their experience? Is it sufficient?
- What resources are available to them? Are they sufficient?
|
What are the reasons for the site?
|
|
|
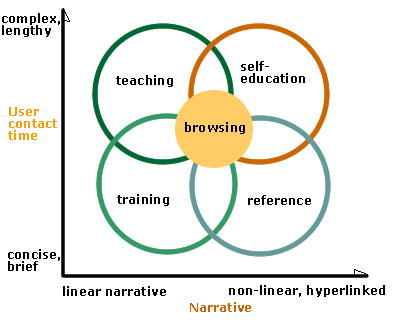
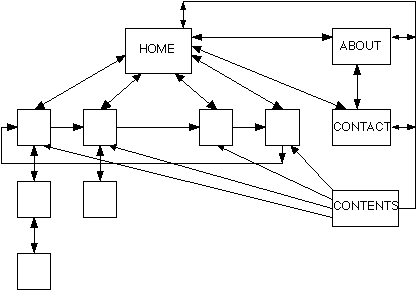
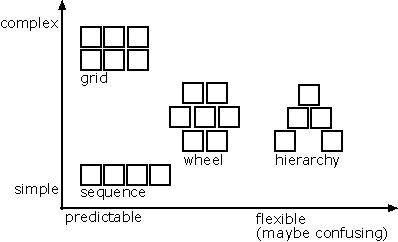
Four major themes of information delivery (Lynch &
Horton, "Web Style Guide", pp. 31)
|
Information Architecture
Information architecture refers to the process of organising information to enable:
- users to locate the information they require
- users to know their current location in a sea of information
- information organisers to easily maintain a large collection of information
For each site, depict the result of this organisation in a branching diagram...
 |
Common site elements to consider:
- Home/Main pages
- Menus and Subsites
- Resource Lists, Related Sites pages
- Tables of Contents, Site Indexes and Maps
- Search Features
- Latest News pages
- Contact Information and User Feedback
- FAQs
- Custom error pages
|
Employing an Organisation Scheme
Organization scheme : the system of using shared characteristics
of content items to govern how they will be grouped.
Exact organization schemes
Ambiguous organization schemes
Hybrid schemes
Combine the above schemes with care - avoid confusing the user with multiple
organization models.
Employing an Organisation Structure
Organisation structure : the arrangement and types of relationships
established between (groups of) content items.
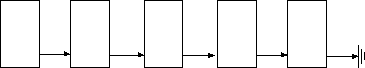
Sequential (Linear)
|
terminating sequence
|
|
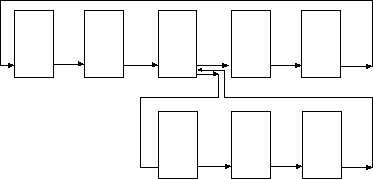
looping sequence with a "digression"
|
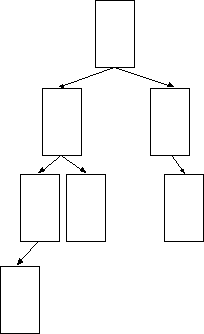
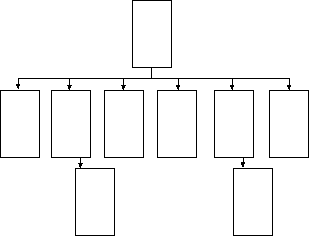
Hierarchical (Tree)
|

|
Deep hierarchy
|
Broad hierarchy |
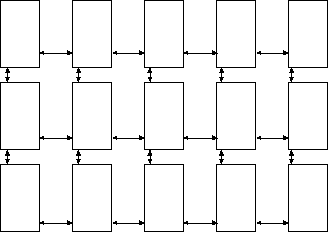
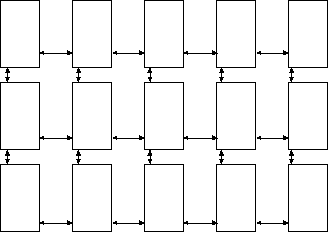
| Grid-based |
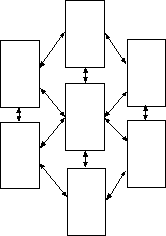
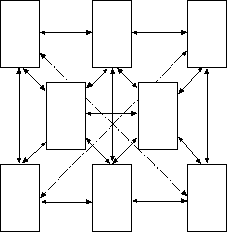
Wheel |
 |
|
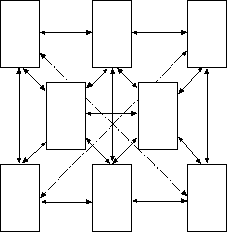
Web |
Database |
 |
The database model requires data to be sectioned into strictly defined
records. It is therefore most suitable for homogeneous data.
This can then be accessed via user queries. |
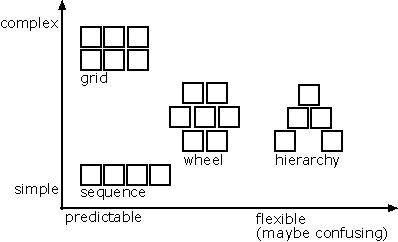
Choosing an Appropriate Structure
 |
Answer these questions in your own time: |
Where might the web and database arrangements sit on this graph?
What arrangement might you use for explaining how to bake bread? Why?
What arrangement might you use for describing how to fix a broken-down car?
Why?
What is an example of an instance when the grid might be useful?
Head to your favourite (or any random) website.
What organisation structures and schemes have they employed?
Have they been used appropriately? |
This lecture's key point(s):
- Ensure everything is spelled out in writing and agreed upon before you
start coding XHTML
- In particular, determine your audience and their requirements to establish
the goals for a site
- Decide how the information on your site will be organised using appropriate organisation schemes and structures.
Courseware | Lecture notes
©Copyright
Alan Dorin 2009