FIT3084: Colour
In the previous lecture:
- Typography is a vital but often overlooked aspect of communication
using text.
- Ensure the typeface you employ is appropriate for your message.
- Use typefaces conistently (maybe one typeface from each of the serif and
sans-serif families) on a site/page.
In this lecture:
- How are colours specified / created artificially?
- What effects do colour combinations have?
- What are appropriate uses for colours?
Additional References:
- Itten, J. "The Elements of Color", Wiley 1970
- Itten, J. "The Art of Color", Wiley, Revised edition 1997

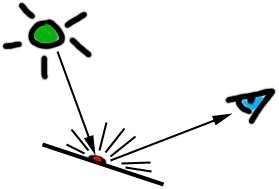
| What is colour?
- A philosophical can of worms!
- A sensation?
- The stimulation of the eye's retina?
- A property of physical objects?
- A property of light?
|  |
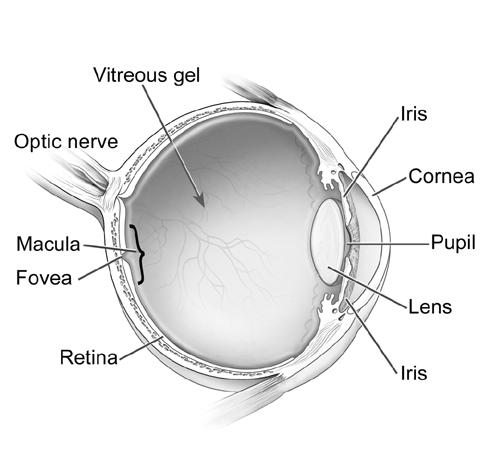
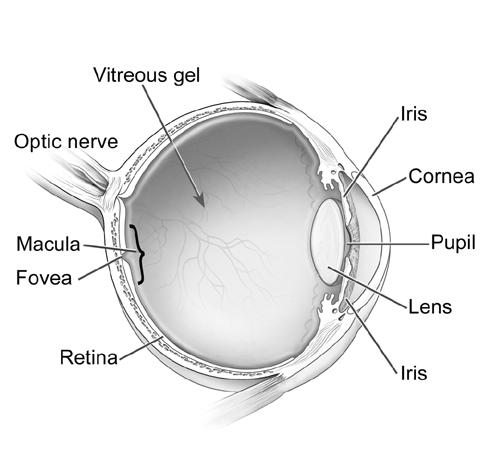
Light enters the eye through the cornea and passes through the lens where it is focussed onto the retina at the back of the eye.
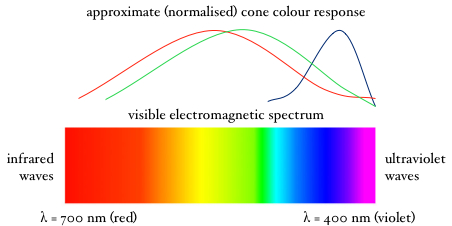
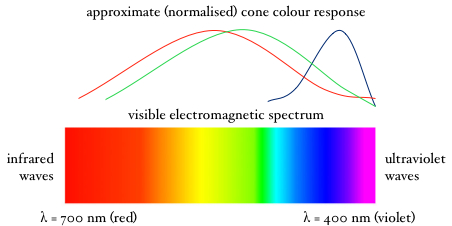
The wavelength of light hitting the retina determines the cones which will be stimulated.
There are three types of cones, each type responds best to specific wavelengths of light we perceive as:
- blue (short wavelengths)
- green (medium wavelengths)
- red (long wavelengths).
|

|
The cones are densely packed around the fovea where our colour vision is the best.
The cones send messages
to the brain via the optic nerve that vary depending on the wavelengths of light that have been detected.
Many rods are also spread across the retina. These cellular structures detect the intensity of light hitting the retina, especially in dim situations.
They have been reported to be able to respond to a single photon!
|
Subtractive Colour
|
Materials contain pigments that
- Absorb
- Reflect &
- Transmit
...light! |
 |
Paints & dyes are pigments in convenient, human useable form.
We apply them to surfaces or materials to change the colour of the light they reflect or transmit. (We can't see the light that is absorbed.)
|
Subtractive Primary colours are the basis for all other colours. Since kindergarten you've been told these are:
|
Secondary colours are constructed by combining equal proportions
of primary colour.
- Orange......Red
+ Yellow
- Purple........Red
+ Blue
- Green.........Yellow
+ Blue
|
Subtractive - pigments filter out light of different wavelengths
from white light, leaving coloured light to be detected by our retina.
Eg. A white page of paper appears (and is called) white because it
is reflecting all wavelengths of visible light incident upon it.
If one were to apply blue ink to a white page, light hitting
it would be filtered by the pigment in the ink (which only transmits blue light).
This blue light would hit the white page, be reflected back through the ink
(where it is filtered again) and may hit a person's retina. That person may
well exclaim "Blue!".
Homework: |
What primary colours are used for printing purposes? Inspect a coloured newspaper page with a magnifying glass to find out. |
|
Colour Wheel - a diagramatic representation
of the relationships between colours.
The primary colours form the vertices of a triangle around the circumference
of the wheel.
Secondary colours fit between these, tertiary colours flesh out the
circumference to any resolution you please.
|
|
Intermediate colours are constructed by combining two primaries in
a ratio of 2:1.
(These colours lie between the primary and secondary colours
on a colour wheel)
Tertiary colours are combinations of the primary colours in any other
proportion.
Tints & Shades are series of colours obtained by adding white (for
tints) or black (for shades) to a colour obtained above.
If you really want to understand what these terms mean, there
is no substitute for buying some white, black, red, blue and yellow paint and
some white paper... get your fingers dirty. (Take my word for it, this will
give you a better understanding of colour than learning these notes ever will!)
Additive Colour
- Computer displays add light to black (as opposed to subtracting colour from
white).
- Three guns in a Cathode Ray Tube (CRT) illuminate the screen in a closely
spaced grid of tiny dots (pixels).
- There is one gun for each of the additive primary colours...
|
Additive Primary colours
|
Additive Secondary colours
- Yellow......
Red + Green
- Magenta....
Red + Blue
- Cyan.........
Green + Blue
|
Additive colour specification in XHTML
Additive colours may be specified in software (since they are commonly used for digital colour specification) by giving intensity values for each of the Red, Green and Blue components at a single pixel.
The intensity of each colour may range from 0.0 to 1.0 (floating point representation) or 0 to 255 (eight-bit integer representation), or in XHTML...
Colour |
RGB float |
RGB integer |
XHTML hexadecimal |
|
Red |
1.0, 0.0, 0.0 |
255, 0, 0 |
ff0000 |
|
White |
1.0, 1.0, 1.0 |
255, 255, 255 |
ffffff |
|
Mid-Grey |
0.5, 0.5, 0.5 |
127, 127, 127 |
666666 |
|
Purple |
?, ?, ? - homework! |
?, ?, ? - homework! |
3300CC |
|
Brown |
?, ?, ? - homework! |
?, ?, ? - homework! |
996600 |
Some colours are easily converted into integer or floating point RGB specifications in one's head. Others are more difficult. What are the RGB values of the last two colours in the table above? Its not obvious, is it?
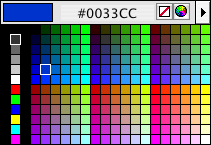
Usually interactive software will incorporate a "colour picker" to allow users to specify colours by selecting them from a palette rather than relying on the user to calculate the RGB values in their head. What aspects of interface design does this address?
|
|
|
Macromedia Dreamweaver HTML colour picker
(RGB values specified in hexadecimal)
|
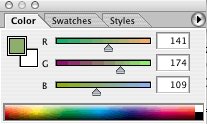
Adobe Photoshop colour picker
(RGB values specified as 8 bit integers) |
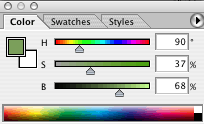
Adobe Photoshop colour picker
(HSB values specified as an angle and two percentages)
|
In XHTML you can also... specify basic
colours by name.
(These will be interpreted by the browser - check
the HTML source for the preceding sentence!)
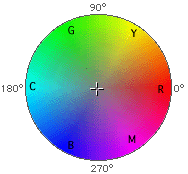
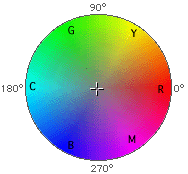
Here's a colour wheel for the additive system.
The primary colours still form a triangle, the secondaries fit between these,
and the tertiary colours flesh out the circle.

- Similar colours lie next to one another on the colour wheel (eg.
blue & purple)
- Complementary colours lie opposite one another on the colour wheel
(eg. blue & yellow)
- Contrasting colours may not lie opposite one another on the colour
wheel, but they don't lie close to one another either! (eg. blue & red)
Hue, Saturation & Value (HSV / HSB)
|
Hue is the 'colour' of a colour, e.g. that which allows you
to identify it as a 'blue' or a 'red'.
|
 |
|
Saturation is the '-ness' of a colour, for example its 'blueness'
or 'redness', also loosely called intensity. (A more saturated red is
a more intense red)
|
 |
|
Value is the amount of light or dark in a colour. Sometimes
called 'Brightness'.
|
 |
Colour Relationships
Groups of colours relate differently to one another depending on their properties.
|
Discordant colours 'jar'.
|
 |
What colour is a...
- bee?
- fly?
- construction vehicle?
Would you step on a grey bee?
|
- battleship?
- tiger?
- elephant?
Have you ever seen a black and yellow elephant?
|
|
Harmonious colours 'relax'. (Especially if they are not highly saturated)
Imagine a dentist's waiting room painted black and yellow!
|
|
Colour Effects
Colour relationships can be used to encourage a viewer to feel uneasy or at
ease, comfortable, disoriented or cramped.
|
Warm hues (yellow <-> red) encourage viewers to feel heat
or warmth.
|
 |
|
Warm hues move forward in a composition.
|
 |
|
Cool hues (blue <-> green) encourage a cold or cool feeling.
|
 |
|
Cool hues sit backward in a composition.
|
 |
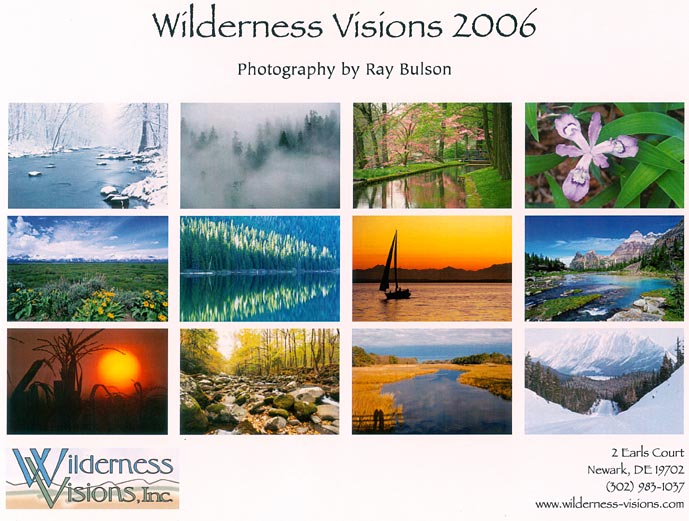
Here is an excellent illustration of colour depth effects...
|
 |
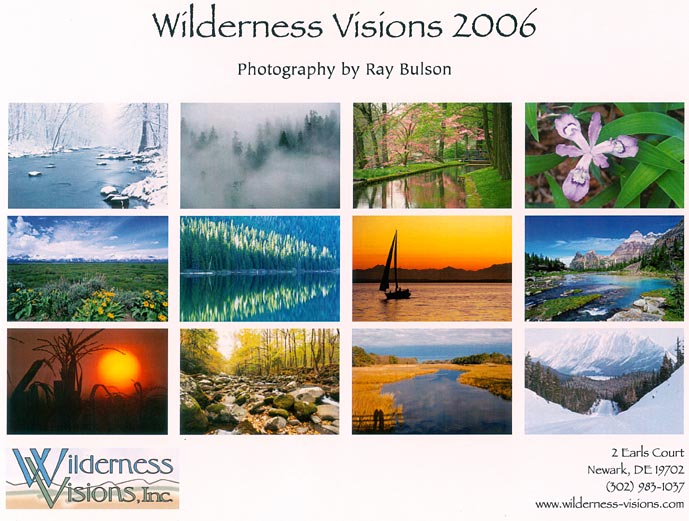
These calendar images illustrate a set of warm and cool hues.
How would you organise the pictures over the year? |
 |
Colour Meanings
Colours have culturally-specific meanings.
 |
Love, passion, heat, flame, life, feminine power |
Fertility, peace, nature, Earth |
Truth, clarity, dignity, power |
Energy, joy, lightness of being |
Royalty, wealth, sophistication |
Masculinity, stability |
Death, rebellion, darkness, elegance |
Lightness, purity, cleanliness, emptiness |
|
 |
|
|
... a red dress in Spain.
|
Colours may be associated with people and professions (often through trade clothing)
Spanish dancers, bull fighters? |
Soldiers, tram conductors |
Police, sailors, blue collar workers |
Bananas in Pyjamas? |
Clergy members, Suffragettes |
School teachers? |
Goths, motorcycle riders, artists, heavy metal heads |
Doctors, chemists, dentists, white collar workers, virgins |
There are many other considerations in choosing colour for your displays. We've discussed some of them in the elcture on Information Design. NASA has an interesting website on this very topic.
Practicalities of Web Additive Colour
Different computers have different
- display hardware
- operating systems
Hence colours ain't colours!
- What looks great on your machine might be hard to see on another.
- Windo$e 3.1 originally reserved 40 colours from its already limited palette as 'system
colours' leaving only 216 colours to work with!
- Netscape went and built a 216 colour palette into its early web browsers!
So...
- If you only use the 216 colours in the browser-safe palette, they will display
cleanly, even on old machines.
- If you use colours outside of this palette they may be displayed using dithering.
(Many of the images in these pages are dithered... look for
the tell-tale dots that appear to be of the wrong colour in expanses of otherwise
uniform colour.)
- Dithering can look terrible on synthetic images.
- Dithering may not be noticeable on images captured using a camera or video.
|
TIP:
To obtain web-safe colours when using hexadecimal colour specification,
only use the following colour component values: 00,
33, 66, 99, CC, FF
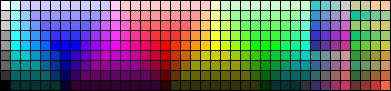
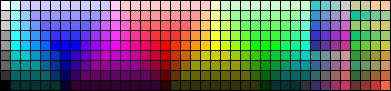
Here is the web-safe palette you can obtain using these colours...

|
This lecture's key point(s):
- There are various systems for producing colours including the additive and subtractive colour systems.
- Additive systems start with white light and filter out light of various wavelengths.
- Subtractive systems start with darkness and add light of various wavelengths.
- Colour can be specified digitally by controlling the red, green and blue components.
- RGB colours have an equivalent specification that requires a value for hue, saturation and brightness.
- Colour has subtle effects on our perceptions. Some of these are physiological, some are culturally specific.
Courseware | Lecture notes
©Copyright
Alan Dorin 2009