

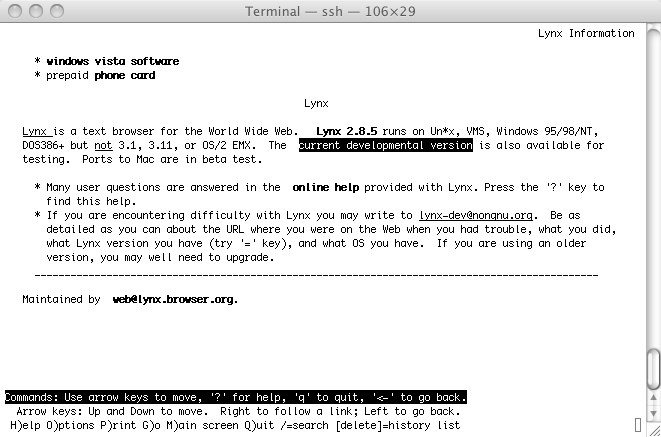
The Lynx web browser was text only and used the arrow keys to navigate between links.
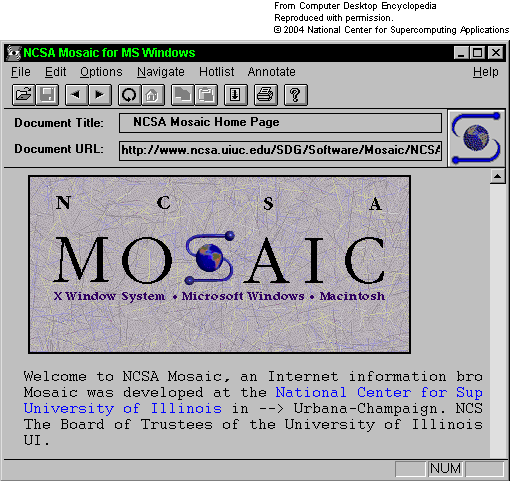
The Mosaic web browser allowed for inline images and mouse clicks to select hyperlinks. It really changed the way people thought about the WWW!
FIT3084: Images
In the previous lecture:
In this lecture:
(File) Size does matter (and smaller is better!)

|
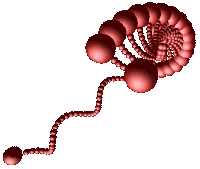
XHTML image tag WIDTH and HEIGHT specification accelerates browser page layout and can be used to scale an image up or down uniformly, |
|
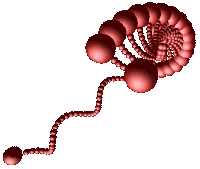
or non-uniformly! |
|
|
| Scaling an image in this way does not make it any faster (or slower) to download. File size remains unchanged, only the screen space the image occupies is altered. The image may look pixellated if scaled up too large. | ||
Accessibility
Use images wisely and carefully so that where possible, their functionality
is duplicated using other means.
Examples of legal cases concerning accessibility issues: airline companies, Sydney Olympics organizers.
Bitmap images* - the historical WWW standard, supported by all current web browsers
|
|
Object-based / Vector images - supported directly (in the form of SVG) by browsers other than Microsoft Internet Explorer
|
|
|
|
||
In your own time: |
Use your browser controls to zoom in closely on the SVG image (above). Do the same with the bitmap version of the circle (right). What is the difference? |
 |
|
It is simple (but space hungry) to write every pixel value into a file as an R, G, B triple (refer to the lecture on colour for details)
|
 |
Or, each value stored in the image file is an index into a colour table or palette holding the colours used in the image. For this image, with this palette, 255 = Black |
 |
Lossy schemes
Lossless schemes
|
|
||
|
|
||
|
|
||
Text image - synthesized digitally. |
||
 GIF (lossless) |
 JPEG (lossy) Under very high compression to accentuate the edge artefacts |
|
Bitmap Image Formats With Web Browser Support
|
|
GIF87a |
GIF89a |
JPEG |
Progressive |
PNG |
|
Lossless Compression |
X* |
X* |
- |
- |
X |
|
Transparent Backgrounds |
- |
X |
- |
- |
X |
|
Interlacing |
X |
X |
- |
X |
X |
|
Animation |
- |
X |
- |
- |
- |
|
Maximum colours |
256 |
256 |
16.7 million |
16.7 million |
16.7 million |
|
 |

|

|
|
|
|
* Footnote: GIF is lossless only if the source image has 256 colours or less!
Uniform background colours and appropriate text / link colours may be specified as attributes of the XHTML BODY tag:
bgcolor="#RRGGBB" link="#RRGGBB" vlink="#RRGGBB" alink="#RRGGBB"
Or a background image specified: BACKGROUND="imageName.GIForJPEG"
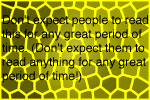
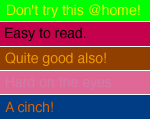
| Use background images with uniform and subdued colours |
 |
 |
and contrasting text! |
Use small, seemlessly tiled images to save background download time. (Instead of single huge background images)
©Copyright Alan Dorin 2009