FIT5900 : Images
In the previous lecture:
- Colour is not something to be added lightly to a website or multimedia
work.
- Things to consider include:
colour effects, colour meanings, colour relationships, practical issues
relating to colour and the web.
In this lecture:
- Image file formats & compression schemes
- Uses for images
- Improving download times
- Improving the user's experience of your image content
After Lynx the introduction of the Mosaic web browser brought
with it inline image display...
...and the Web has never been the same since!
Images used as...
- Inline decoration
- Backgrounds
- Buttons & icons
- Space dividers
- Navigation tools (image maps)
Special considerations...
- (File) Size does matter (and smaller is better!)

|
- Image WIDTH and HEIGHT specification accelerates browser page layout
and can be used to scale an image up or down uniformly,
|

|
or non-uniformly! |
| Note that scaling an image down in this way does not
make it any faster to download! The file size remains the same as for
an unscaled image. Only the screen space the image occupies is altered.
The same is true when an image is scaled up. Ie. No extra information
is available, the image download time is constant. The image may look
pixellated if scaled up too large for this same
reason.
|
|
- Specify ALT="Text for browsers not displaying images"
- Lecture 3 for HTML of images & image maps
What is a digital image?
- Bitmap images
(Historical Web standard)
- Grid of coloured points
(Picture elements / pixels)
- Grid dimensions are the image's width & height
- A bitmap image file is a means of storing information to retrieve
the value of every pixel of the image
- Large file sizes
|

Enlarged, pixellated bitmap |
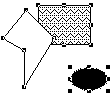
- Object-based / Vector images
(Future addition to the WWW/displayed using plugin)
- Collection of geometric shapes: lines; ellipses; rectangles; polygons.
These are edited by moving control points, usually line
mid / end points.
- Redraw image at any resolution
- Small file sizes
|

Bitmap of vector image
(control points marked) |
Lossy and Lossless Bitmap Image Compression
Simple (but space hungry) to write every pixel value into a file as either
- An R, G, B
triple
Each component specified by a floating point value from 0 to 1.0 inclusive
0.0, 0.0, 0.0 = Black
1.0, 0.0, 0.0 = Red
1.0, 1.0, 1.0 = White
Or as an integer from 0 to 255 inclusive
000, 000, 000 = Black
255, 000, 000 = Red
255, 255, 255 = White
- Or a colour index
Each value is an index into a colour
table or palette holding the colours used in the image.
|

|
For this palette,
255 = Black
044 = Red
000 = White |
Compression schemes
Lossy schemes
- Discard pixel information
(Very high compression rates)
- Reconstruction by approximation
- Range of quality / compression trade offs
(The better the compression, the worse the quality. Compression usually specified
within JPEG images as a percentage from 0% (low
quality) to 100% (high quality))
- Often suitable for images captured from conventional camera / video
(Compresses well, artefacts invisible)
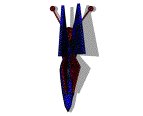
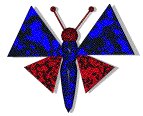
- Often unsuitable for digitally synthesized images
(Artefacts / degradation visible)
Lossless schemes
- Do not discard pixel information
- Reconstruction by calculation (exact)
- Often unsuitable for images captured from conventional camera / video
(compresses poorly)
- Often suitable for digitally synthesized images
(compresses well)
|
Skull image - captured using a camera.
|
|

GIF
38 kBytes (lossless*)
|

50% JPEG
4 kBytes (lossy)
|

25% JPEG
2.5 kBytes (lossy)
|
|
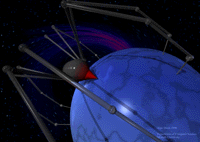
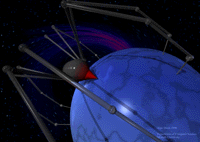
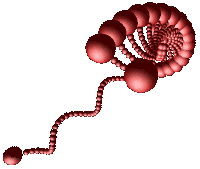
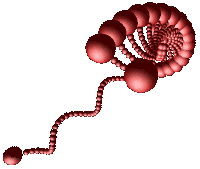
Spider image - synthesized digitally.
|
|

GIF
15 kBytes (lossless*)
|

50% JPEG
3 kBytes (lossy)
|

25% JPEG
2 kBytes (lossy)
|
Image Formats With Web Browser Support
- GIF
Graphics Interchange Format
-
JPEG
Joint Photographic Experts Group
- PNG (recently supported Navigator / Explorer)
Portable Network Graphics
Image Format Attributes
|
|
GIF87a
|
GIF89a
|
JPEG
|
Progressive
JPEG
|
PNG
|
|
Lossless Compression
|
X*
|
X*
|
-
|
-
|
X
|
|
Transparent Backgrounds
|
-
|
X
|
-
|
-
|
X
|
|
Interlacing
|
X
|
X
|
-
|
X
|
X
|
|
Animation
|
-
|
X
|
-
|
-
|
-
|
|
Maximum colours
|
256
|
256
|
16.7 mill.
|
16.7 mill.
|
16.7 mill.
|
Transparent Image Backgrounds
- User-selected colour rendered transparently
- Browser background shows through
- Hides rectangular image border
|
 |

|
The image left (which has a transparent background) can easily
be displayed in two different table cells, each with its own background
colour showing through. |
Image Interlacing
- Browser downloads & displays image progressively in bands
(Reduces wait time for image preview)
GIF Animation

|
- Sequence of image frames stored within GIF89a file
- Frames displayed in sequence by browser
|
Thumbnail Images
- Scaled down version of larger image
- May be hyperlinked to larger image
- Loads (much) faster than larger image
- Consume less screen space than larger image
|
- Provides preview of larger image
- Useful in gallery setting
- Useful as buttons & icons
- Example: above
|
* Footnote: GIF is lossless only if the source image
has 256 colours or less!
Image maps
- May be used to fill an entire screen
(Beware of download time!)
- May be used as a button bar
- Easy way to develop a custom interface
- Consist of:
- Image
- Map regions
- Software returning appropriate URL
(client or server side)
- Example: Alan's homepage and see lecture
3.
Backgrounds
- Uniform background colours and appropriate text & link colours may be specified
as attributes of the BODY tag:
- bgcolor="#RRGGBB" link="RRGGBB" vlink="RRGGBB" alink="RRGGBB"
- Or a background image specified: BACKGROUND="imageName.GIForJPEG"
| Use background images with uniform
and subdued colours |
|
|

|
and contrasting text! |
- Use small, seemlessly tiled images to save background download time.
(Instead of single huge background images)
This lecture's key point(s):
- Keep images as small as possible by using an appropriate compression scheme.
- Use tricks like interlacing, thumbnails, inserting ALT, WIDTH and HEIGHT
attributes to improve the user experience of your image content.
FIT5900
courseware | FIT5900
lecture notes

©Copyright
Alan Dorin & Jon McCormack 1999,2000