FIT3084: Moving
Pictures
In the previous lecture:
- Five major attributes of sound: pitch; timbre; loudness; attack/decay
(envelope) and duration.
- Digital sound is an encoding of analgoue air-pressure waves at a certain
sampling frequency.
- Sound may be used to improve a user interface but it may also annoy a
user if used inappropriately.
- Digital sound files may be distributed via the WWW.
In this lecture:
- Animation: What's it good for? How do you make it?
- A brief look at sound as it relates to video/animation
- Creating a coherent virtual world
- How do you digitize video/animation for electronic playback and editing?
References
There are many references on animation. The best thing to do
to improve your work (besides practice) is to watch lots of animation and film
(reading about it is helpful too, but not as useful as watching it.)
Some sample reference books:
- Thomas, F., Johnston, O., The Illusion of Life, Disney Animation,
Hyperion, 1981 (The character animator's Bible)
- Whitaker, H., Halas, J., Timing for Animation, Focal Press, 1981
(A good intro. to what the title says)
- Sibley, B., Wallace & Gromit, A Close Shave Storyboard Collection,
BBC Books, 1997 (Good to flick through)
- Ashford, J., Odam, J. Getting Started with 3D, Peachpit Press, 1998,
(A basic book introducing 3D modelling concepts)
- Zettl, H., Sight Sound Motion, Applied Media Aesthetics, 2nd edn,
Wadsworth Publishing, 1990 (A good general reference on making film/video
footage work)
- Nielsen, J., Designing Web Usability: The Practice of Simplicity,
New Riders, 2000 (An excellent book with some helpful remarks on animation
for the WWW and lots of other good stuff)
- Lynch, P., Horton, S., Web Style Guide, Yale Univ. Press, 1999 (More
useful tips on video and the WWW are in this book too!)
Gertie the Dinosaur was the first real animated character...
|
 |
|
Gertie The Dinosaur, Windsor McCay (1914) [ movie] |
The Flexipede, Tony Pritchett (1967) |
The first computer animation made in Britain was The Flexipede (1967) by Tony Pritchett. The film was made on University of London's Atlas computer using its programming language Autocode.
Flexipede's soundtrack was produced using foley techniques (see the lecture on sound). The film was first shown publicly at the Cybernetic Serendipity exhibition (1968), a ground-breaking show that presented a number of cybernetic and technologically oriented artworks.
Persistence of vision is the blending together by the eye/brain of rapidly displayed sequential images, giving the illusion of movement.
Animation is the process of creating images one at a time, to be displayed rapidly in sequence.
One way to generate a frame sequence is to set up a series of still-cameras and have them take a series of shots that can later be played back in sequence.
|
|
|
The Horse in Motion
by British photographer, Eadweard Muybridge (b.1830– d.1904).
|
The Horse in Motion by Eadweard Muybridge.
"Sallie Gardner" owned by Leland Stanford, 1878. |
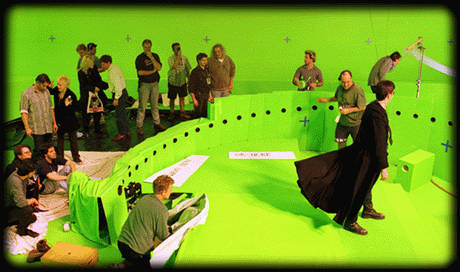
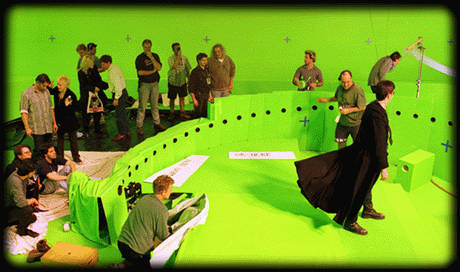
This same principle was used in the film, The Matrix directed by the Wachowski brothers, to give an effect they called "bullet time".
|
 |
|
- Individual images forming an animation are called frames (after the frames on cinefilm).
- Frames may be shot in 'realtime' using a cine or video camera to make a film or video.
Animation or film frames must be stored for rapid, sequential retrieval and display if persistance of vision is to be relied upon for creating the illusion of movement.
- Cinema plays back frames at 24 fps, NTSC video at 30 fps, PAL video at 25 fps.
- A Quicktime or digital movie file played back at 12 fps is just about smooth enough to be acceptable.
Some storage media include:
- Cine frames / film
- Video frames / tape
- Flip-book pages
- Zoetrope cylinders
|
- Rotating disks
- Quicktime / MPEG movies
- GIF89a files
|
 |

|
 |
Zoetrope
(Geneva Museum of the History of the Sciences) |
Image disks
(Geneva Museum of the History of the Sciences) |
Creating images to be photographed, digitized or flipped through
Live action:
- Real event / documentary
- Acted performance
Animation:
- Hand drawn / painted
 |
Multiple pictures are produced on paper, canvas, acetate 'cels' or anything else. These are photgraphed one at a time onto film. Eg. Astro Boy by Osamu Tezuka, Mickey Mouse by Walt Disney.
You can easily make this kind of animation by sketching onto pages in a folder or note book and scanning them into a computer. Include a "registration mark" on the pages to allow the scanned images to be properly lined up. |
 |
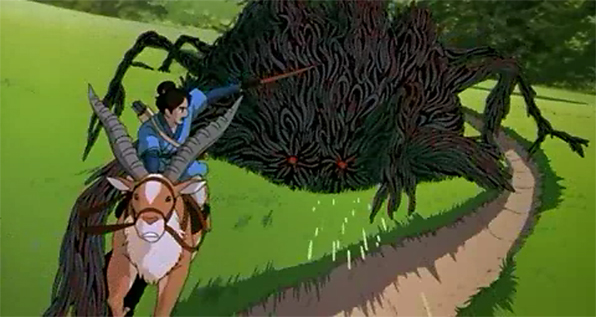
Some of the recent Japanese anime films are drawn by hand on a computer. Sometimes 3D computer animation is used but the images are rendered with what is called a "toon-shader" to give them a hand-drawn cartoon look. E.g. Mononoke Hime by Hayao Miyazaki uses a combination of computer graphics and hand drawn animation. |
- Directly marked onto film
 |
A strip of cinefilm is scratched, painted or drawn onto directly with pens and other implements. The result is played 'as is' through a cine-projector. There's no need for a camera!
Image credit: Linear Dreams, Richard Reeves |
- Glass sheet / sand
 |
A sheet of glass is used as a board for depositing paint or sand. Each frame of the animation is produced, then photographed, then the next frame is constructed by pushing the paint (or sand) around on the glass, and so on. Each time the animator makes a new frame, the image/source for the previous frame is destroyed! There's no going back.
Image credit: Sandman, Eli Noyes |
- Stop-motion animation
|
A figurine, ball of clay or other solid model is posed, photographed, moved a little and rephotographed ad-infinitum. If clay models are used, the process may also be called claymation. If models resting on a table are used, the process may be called table-top animation - nothing to do with table-top dancing! |
 |
Image credits:
Left: The Nightmare Before Christmas by Tim Burton (stop-motion puppets)
Right: Wallace & Gromit by Nick Park (claymation characters) |
 |
- Computer animation
 |
The computer is used to model objects and manipulate them in a 'virtual' space, producing images of the objects as they are manipulated. These images are deposited onto film. e.g. Toy Story & A Bug's Life by Pixar/Disney or kept in digital form and played back within the computer.
Image credit: Final Fantasy (game), Square USA. |
| |
|
3 - Dimensional Computer Graphics
This domain of Computer Animation concerns itself with image synthesis...
modelling illusory light reflected, transmitted and absorbed by objects
which themselves do not exist, like these cubes... |
 |
Most 3D graphics is produced using off-the-shelf software with a GUI that
even a newcomer to computers can decipher after a few years of training, headaches,
heart aches, lost clumps of greying hair, broken relationships etc.
3D software packages may provide means
for:
- Modelling - the process of specifying the geometric properties
of an object.
Usually performed through a GUI allowing the user to select basic primitives
(cones, spheres etc.) and modify their geometry by various means as well
as decorate them with textures and connect them in hierarchies.
At this stage synthetic lights are also added to the model for the rendering
process.
- Animating - the process of specifying the time varying properties
of a model.
Usually performed by a keyframing process where the model is posed at various times and the computer mathematically determines where the
model ought to be positioned between these key frames.
- Rendering - the process of synthesizing images of a model.
Usually a computationally expensive process where imaginary light rays
are bounced off the imaginary model at each time an image is required
and for each pixel in the image to determined the colour visible to a
viewer at that point in space.
|
 |
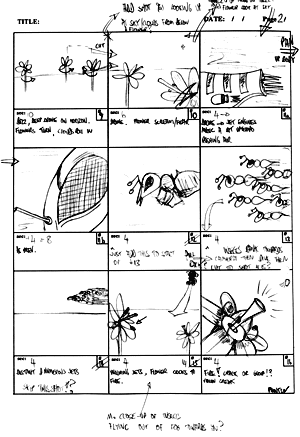
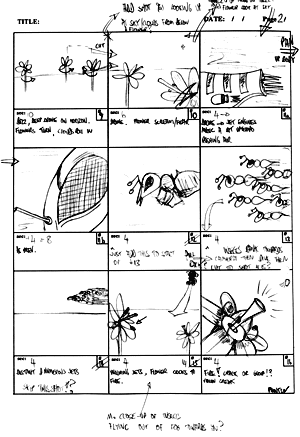
Storyboarding
A storyboard is a comic-book like version of an animation or film in which each picture frame corresponds to a single shot. |
- A shot is film-speak for a sequence of images / frames depicting a continuous action from one point of view.
- Storyboards are used as a working reference in film and animation creation.
- Storyboards contain visual representations of camera shots and often other relevant information.
- Problems can be solved in storyboarding without the expense of producing animation or shooting film.
- Storyboards are best produced with pencil and paper!
- Storyboard annotations:
Dialogue, sound effects and musical accompaniment that occur during a shot are described beneath it or within the relevant frame.
| Sound effects: |
Birds twitter in the background. Sheets rustle. |
| Sally: |
"Good morning" |
| Timothy: |
yawns loudly |
Information about shot length and camera movement can also be described in text to clarify the visual depictions
20 second zoom from wide, establishing shot of the city to the family kitchen window.
|
|
 |
Making your movie digital
- Movie may be generated digitally
- Computer animation
- Handrawn animation using paint program
- Record movie using a digital camera
- USB/Firewire connectivity required on the camera
- Scan in handrawn images or cinefilm sequence
- Need a flatbed scanner (and lots of time) or a film scanner
Animated GIF89a files
- This technique works best for frames which GIF compresses well
- The GIF file is linked into a web page as a normal image
- The GIF file contains animated frames assembled using freely available software
- The browser loads the GIF file and cycles through the frames to playback
your animation automatically!
- For the sake of your site's visitors, please don't overdo these!
|
MPEG, Quicktime, AVI and Other Movie Formats
- Compresses many different types of frame sequences well
- Formats displayed by browser using plugins or helper applications
- Can play soundtracks synchronized to animation
- Assembled using software which may be free (or very expensive)
|
Quicktime Virtual Reality (QTVR)
- A means of illustrating a world (real or imaginary) using a panaoramic
photograph or rendering 'stitched' into a cylinder. (Other similar methods
stitch images into complete spheres)
Here's a sample QTVR movie (requires
the Quicktime plugin).
Click and drag on the image to pan around the scene. (Image from NOVA Everest)
- This is not a computationally expensive thing to display in a browser!
- Users can interact with the pseudo 3D world using the mouse.
- Objects in the world can't really be animated (although there are work arounds
for this).
- Locations on the image may be hotlinked to other QTVR scenes.
|
|
|
*NB Software like Adobe Director & Flash can also
be used to create animation. These may be displayed in a web browser using plugins.
Animation in visualisation software
 |
The Gap Minder Trendalyzer software animates statistical data to show how it changes over time.
The software updates its screen at regular intervals corresponding to the intervals over which the data was collected (typically annual increments). In this way it displays a sequence of data points in space and time. |
 |
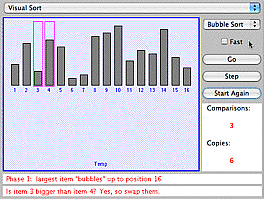
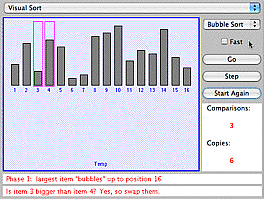
Sorting algorithms can be coded with a visualisation to clarify the operation of the process.
Every step of the sort is animated so that a viewer can follow the algorithm. |
 |
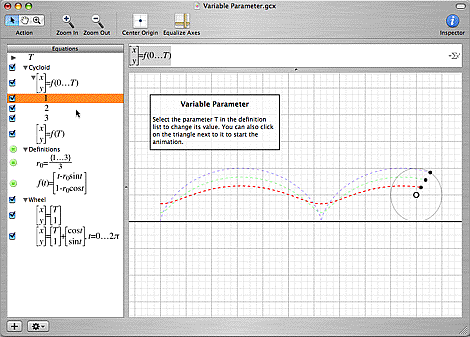
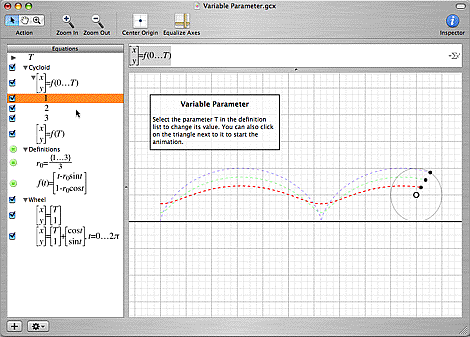
Mathematical plotting software can show parametric equations using an animation that sweeps out a path over time.
In this example, the circle rolls to the right and the markers along its radius sweep out the 2D dotted paths.
Scientific visualization software can use animation to visualise movement and interactions of objects in 3D also. |
 |
In computer games from Space Invaders to Spore, realtime computer graphics is used to animate entire virtual worlds with creatures, plants, buildings and a complex landscape.
Players interactively navigate the landscape and the position of their avatar in the virtual world effects the way the animation on-screen is generated. |
 |
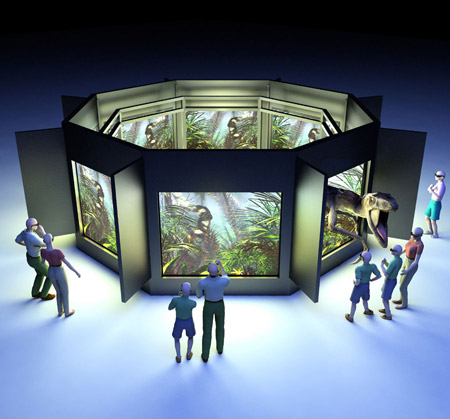
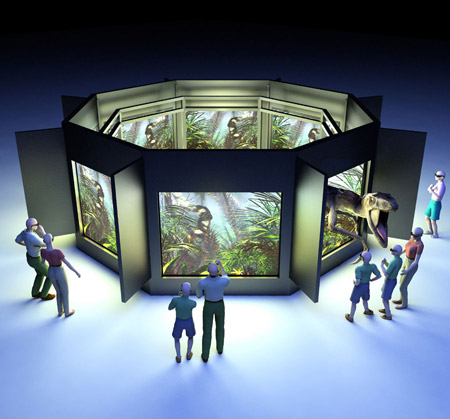
Animation software can be used for educational exhibitions in museums or for interactive art works.
Data about human movement in a space is gained using sensors. This influences the animation that is generated in realtime. Some of the exhibitions at the Melbourne Museum's V-ROOM operate in this way. |
This lecture's key point(s):
- Animation is very time consuming to make
- Animation is great fun to make
- Animation is great fun to watch and it can be very informative
- Animation can be made in a diverse range of ways
- Animation is a very effective medium for conveying a MESSAGE!
Courseware | Lecture notes
©Copyright
Alan Dorin 2009